Raleigh International
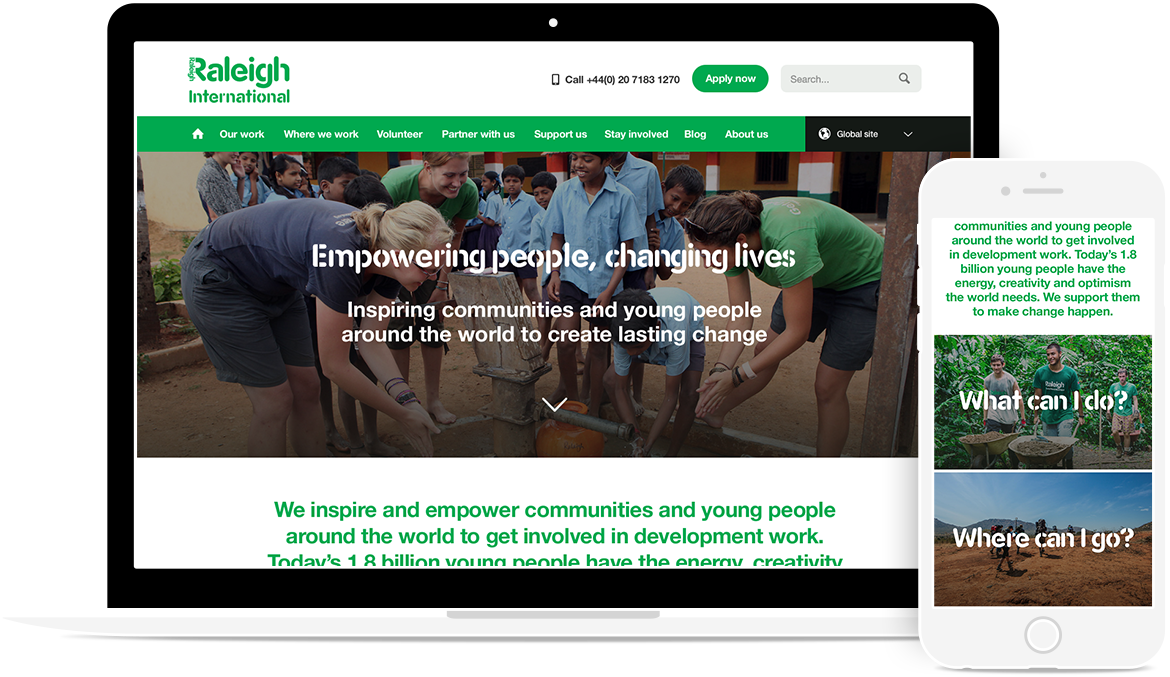
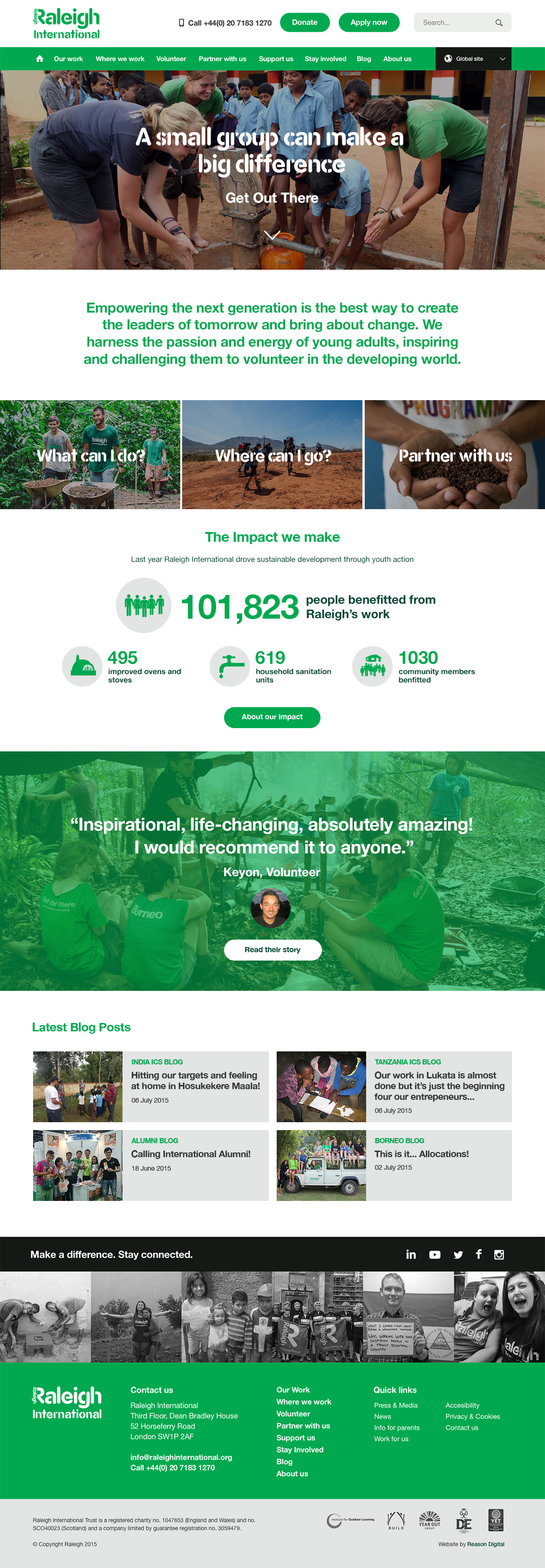
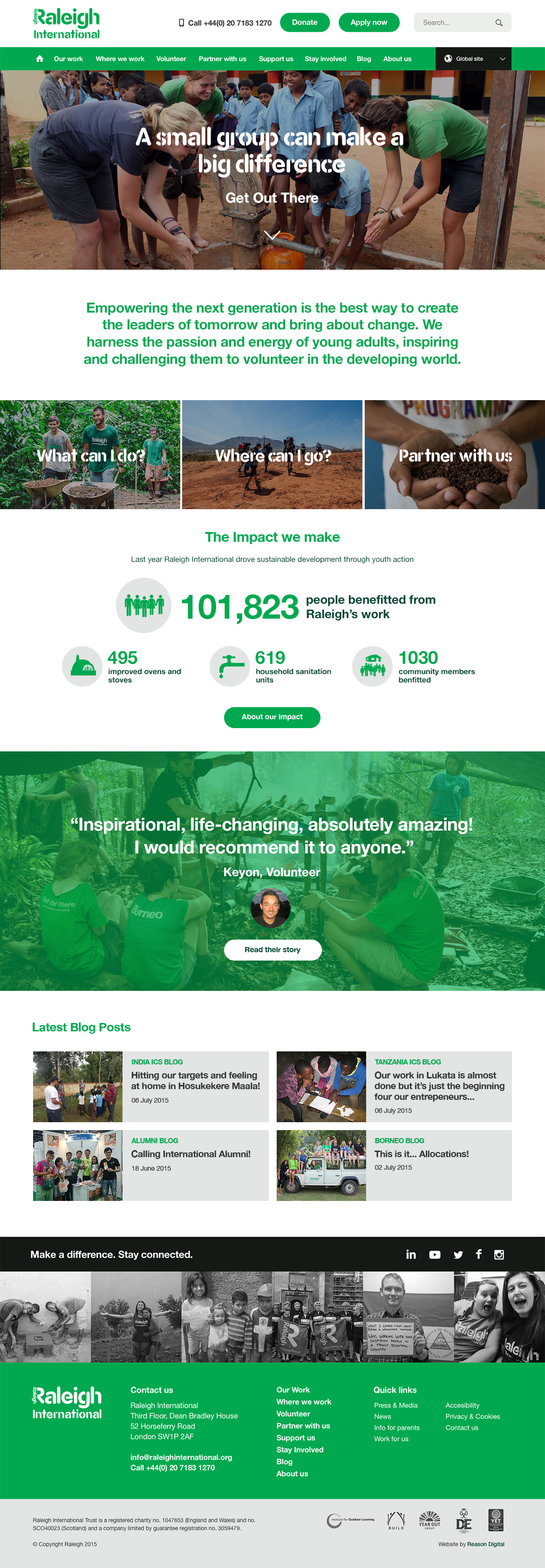
Raleigh International inspires communities and young people around the world to create lasting change. The brief was to showcase their impact, volunteer stories, destinations and available expeditions to create a memorable online experience. This in turn would help to increase volunteer applications to create more positive change.
MY ROLE
UX & Visual Design
CLIENT
Raleigh International
AGENCY
Reason Digital
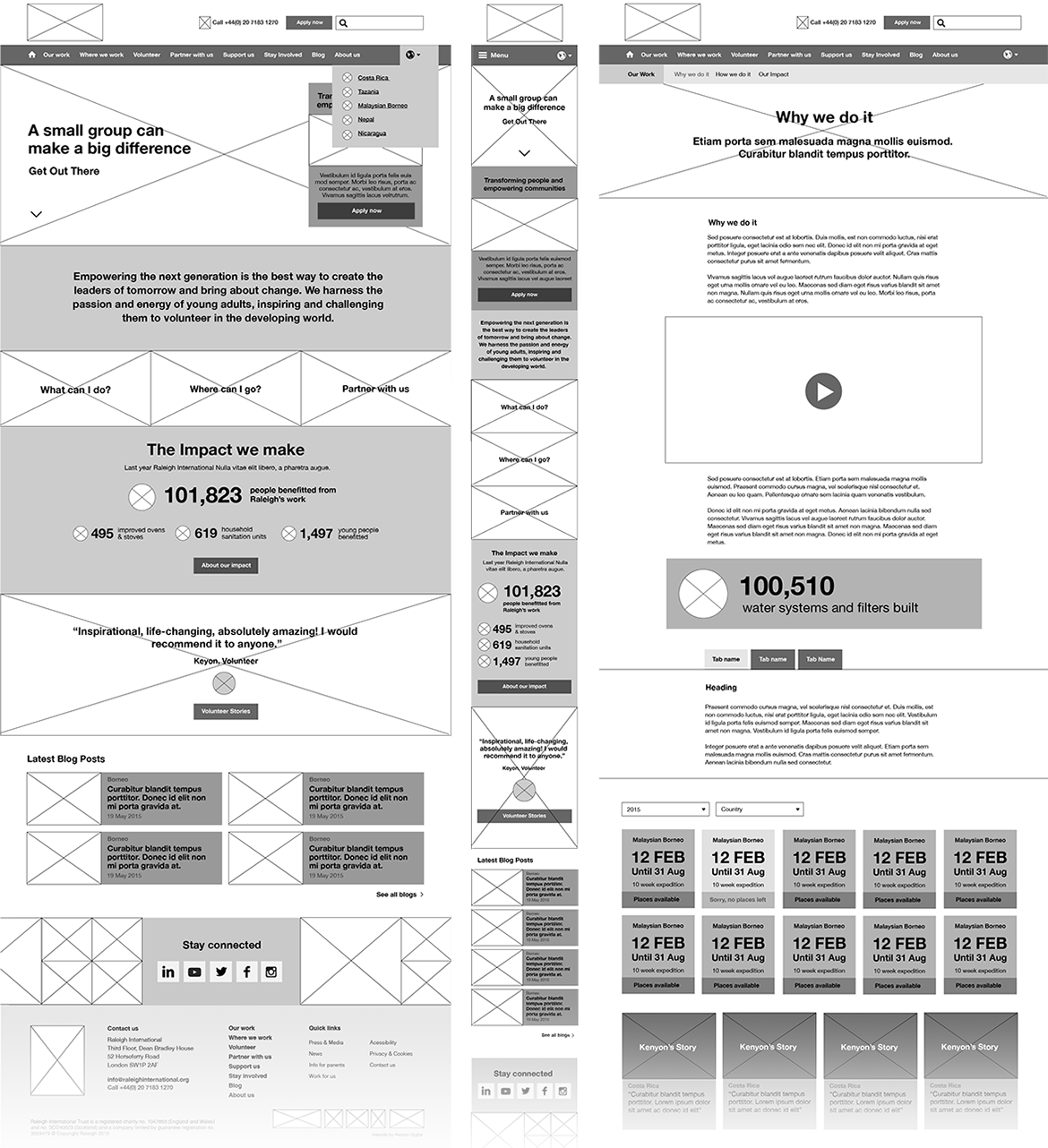
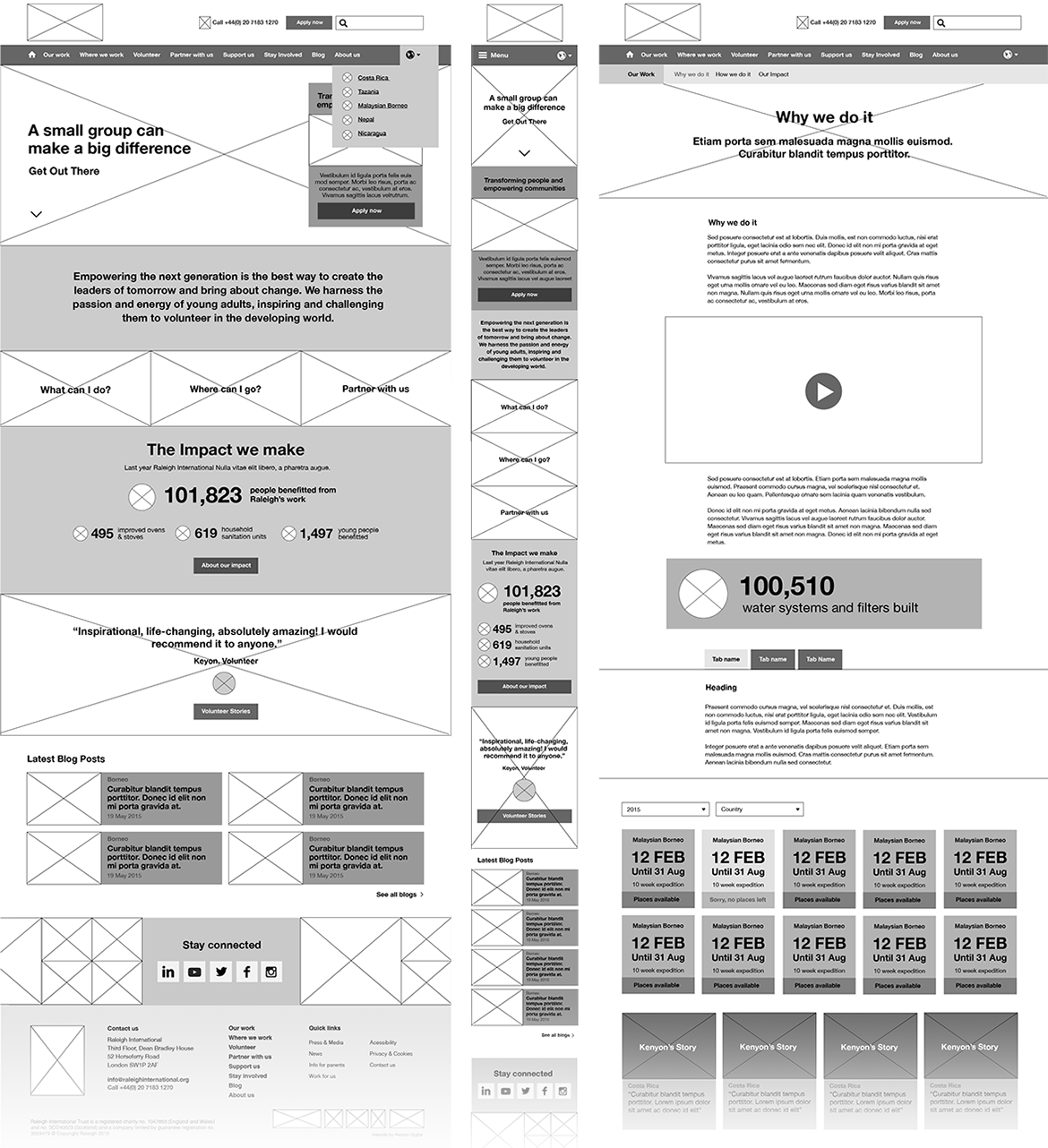
Wireframing & User Experience
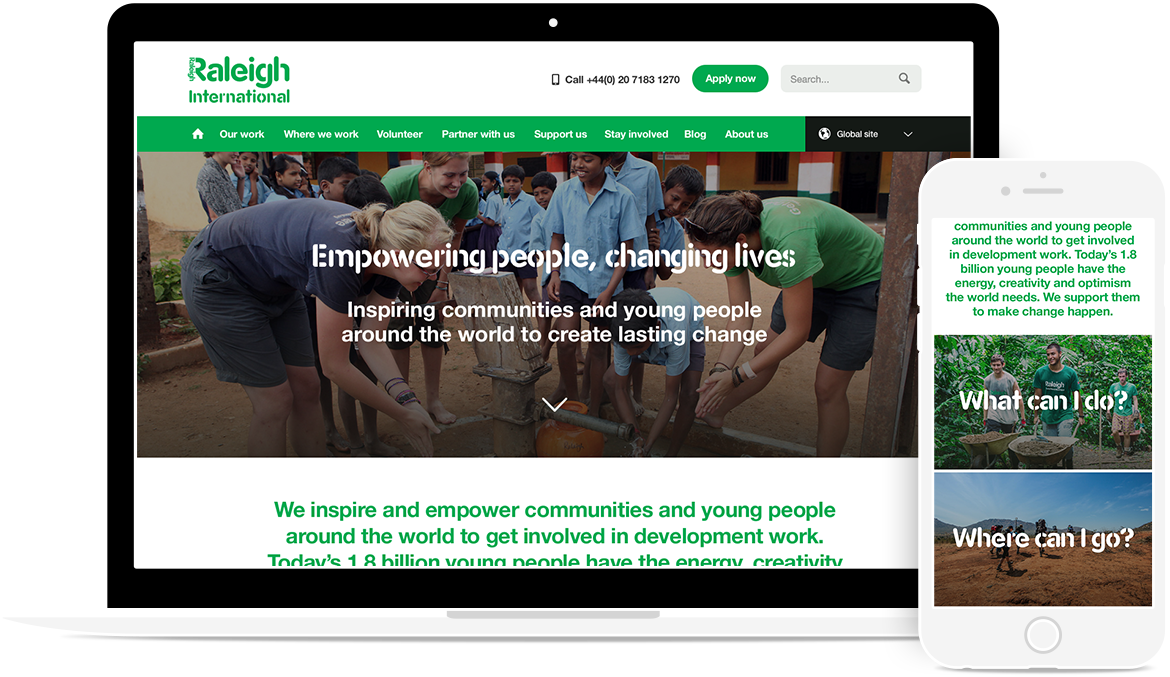
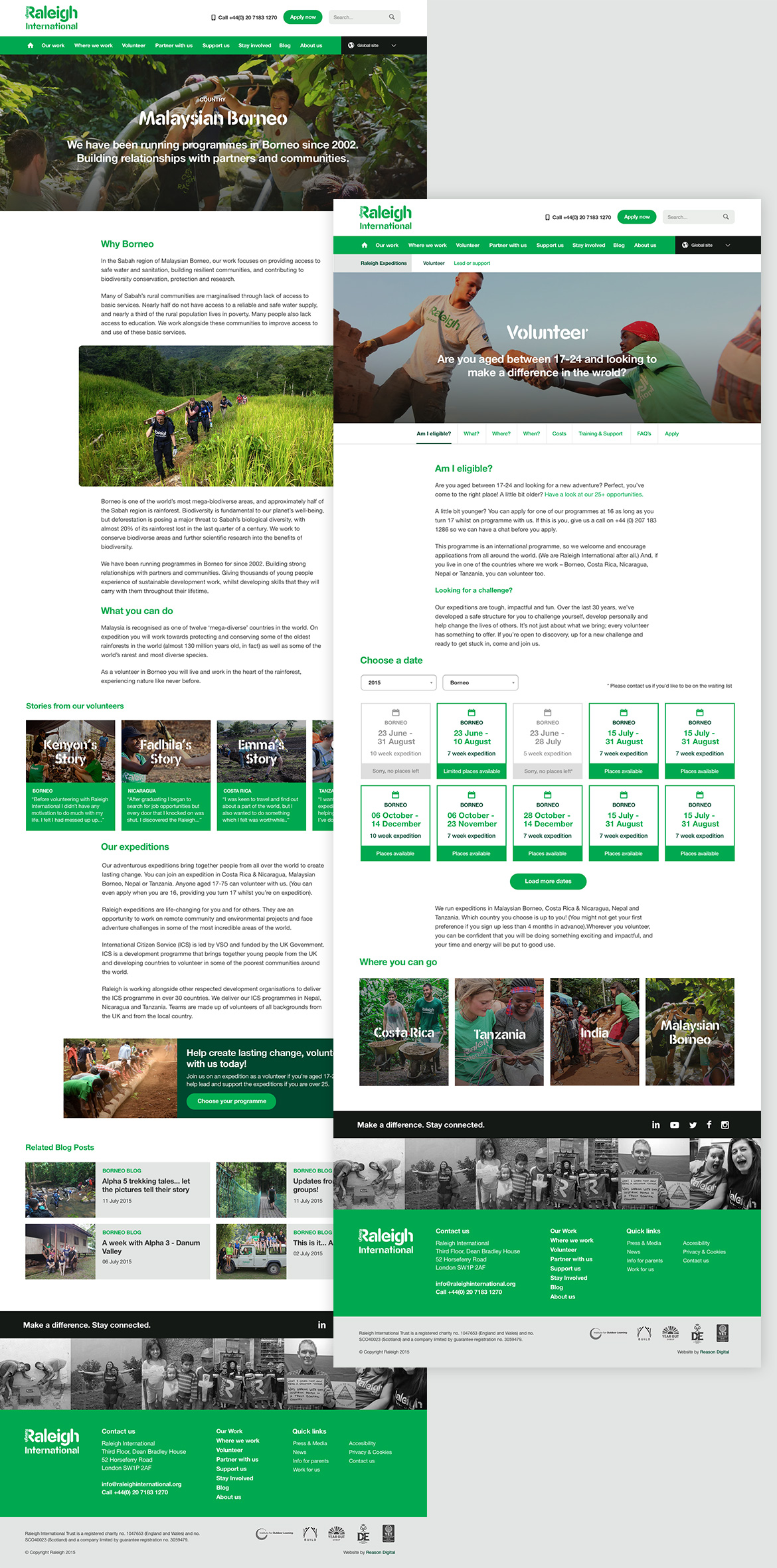
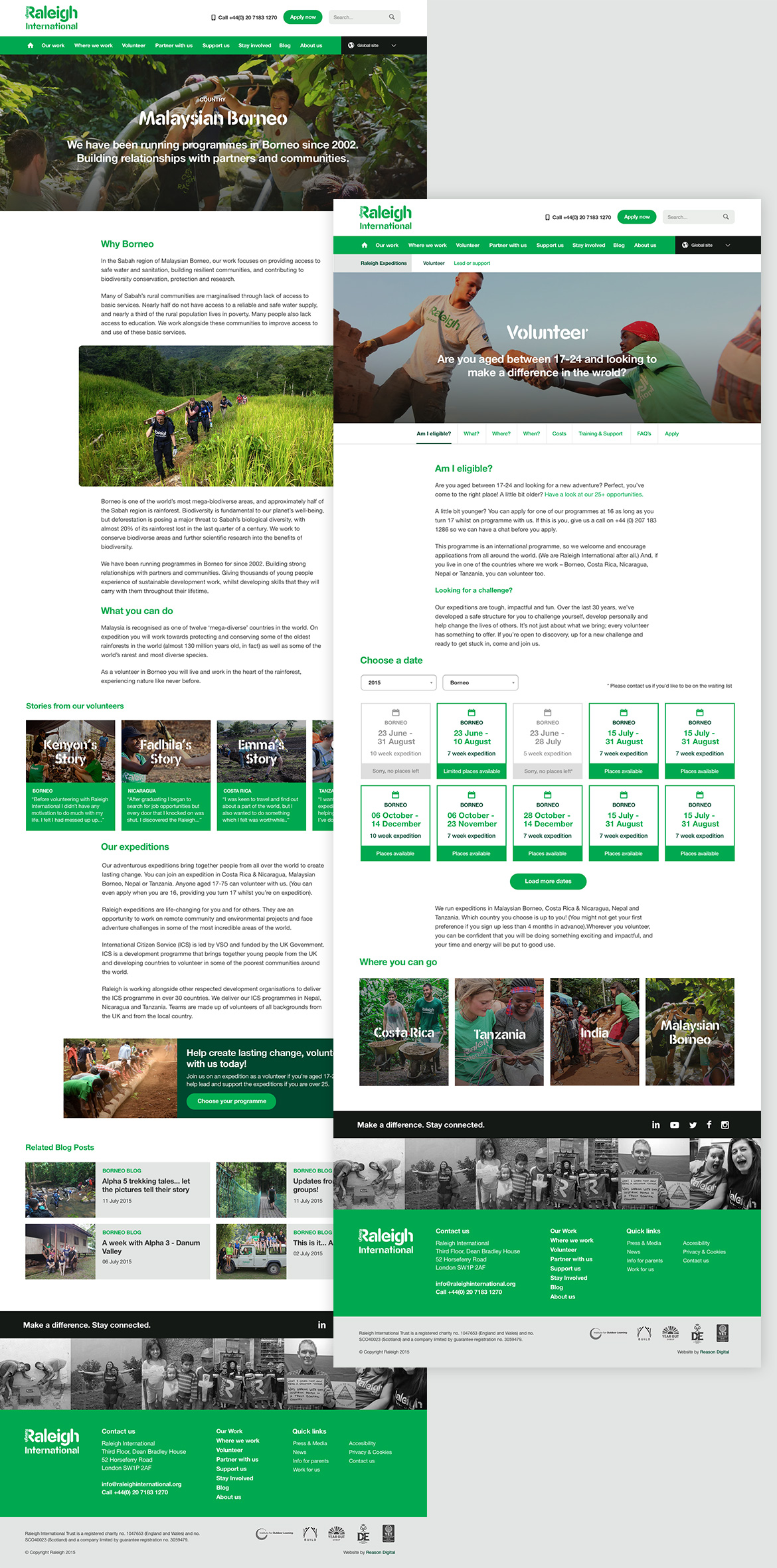
The main challenge of the project was to merge the main site with country specific micro-sites. Previously, volunteers living in a country such as 'Costa Rica' would go to a micro-site. The idea was to bring these together under one roof, and allow users to choose whether they wanted a micro-site or the global site. The solution was to create a 'site selector' drop down. This makes use of a globe icon to help users whose first language may not be english.
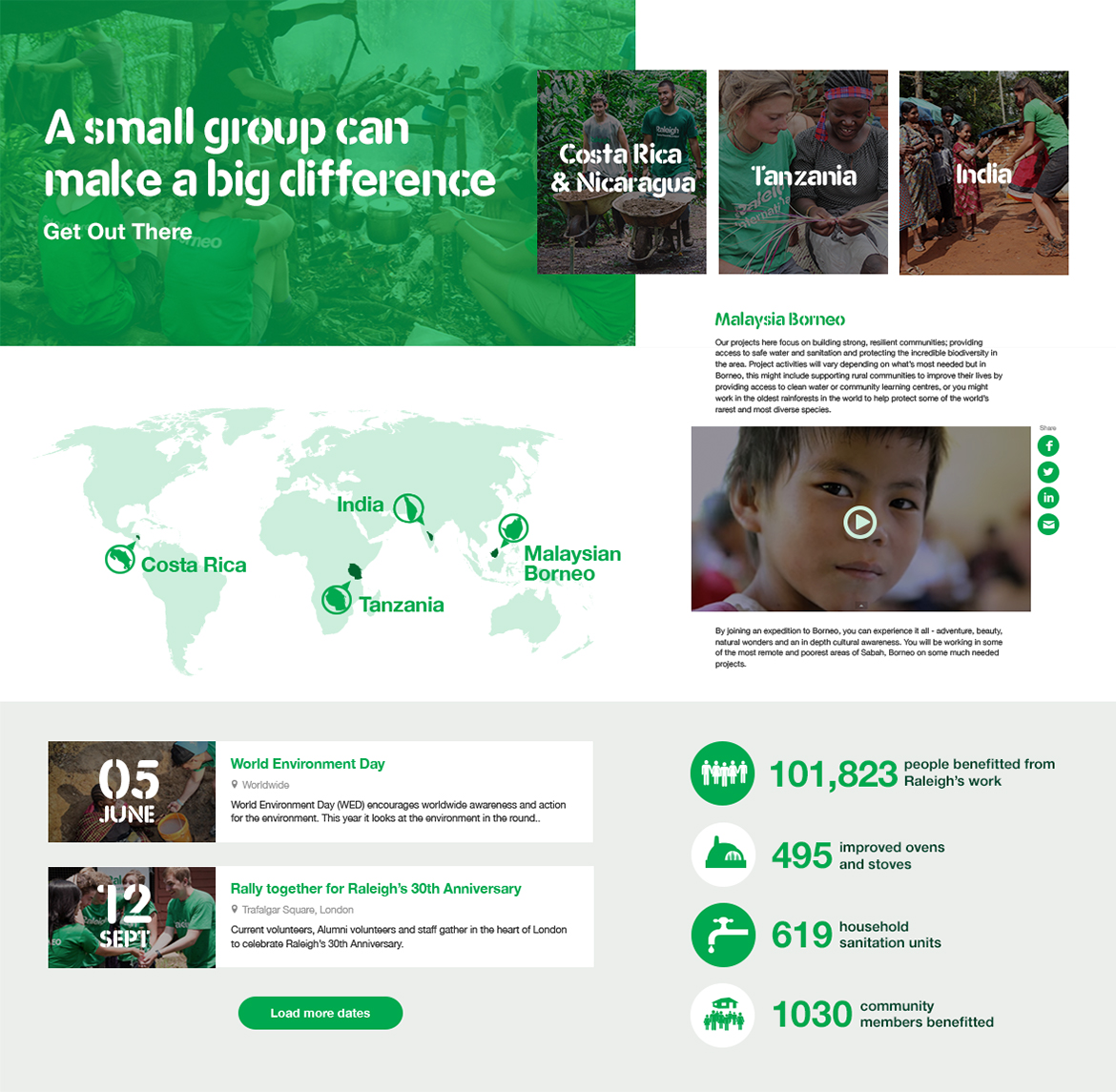
I designed a series of 'flexible repeater blocks' that can be arranged to create a variation of templates. The repeaters are designed to help guide users around a complex site map without getting lost. For example a repeater that can be used to show the available dates of expeditions. This allows users to view dates on any page, rather than having to navigate away from the page they are on.


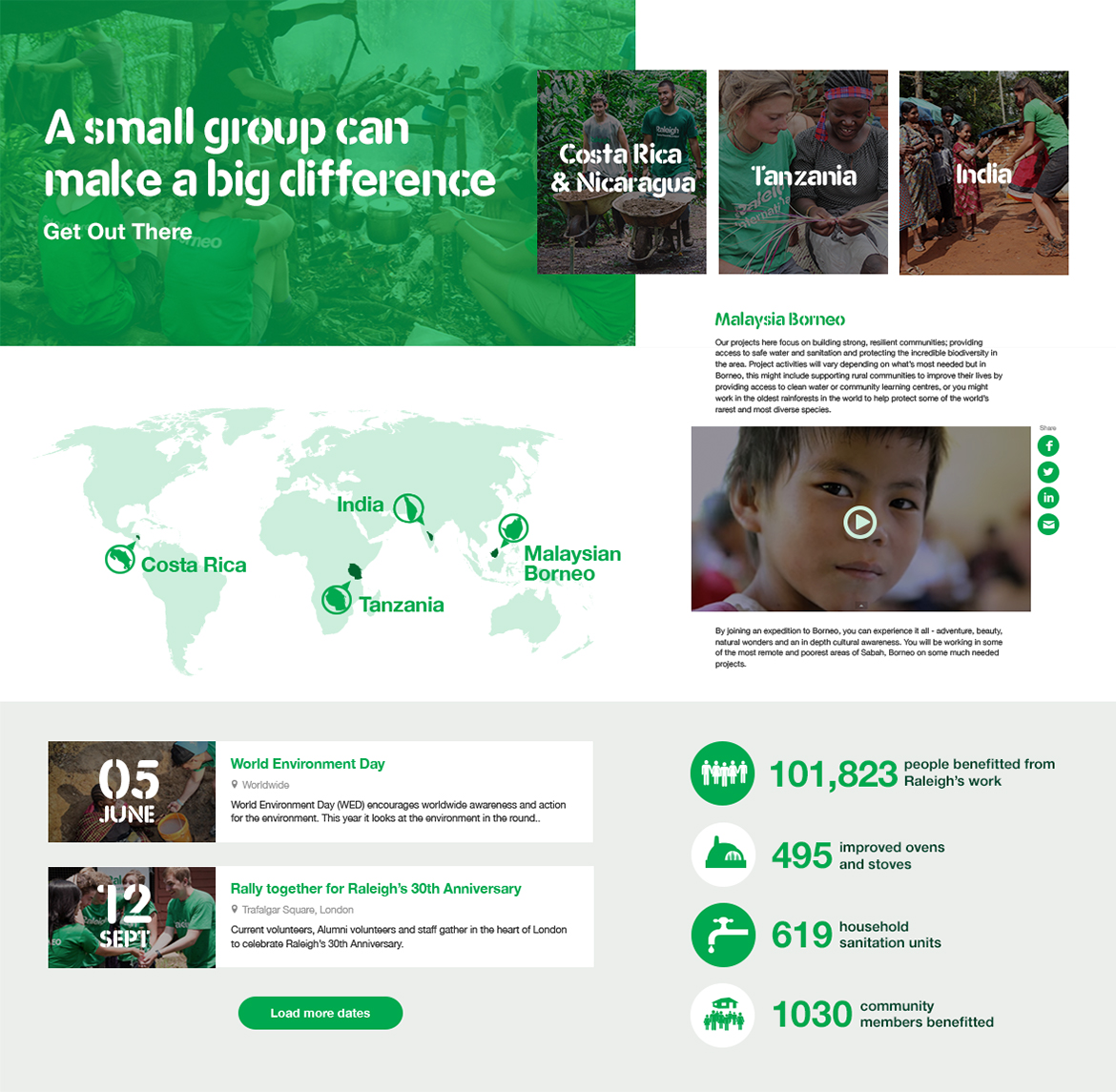
Look and Feel
As part of my working process I develop style tiles or element collages alongside wireframes to create a look and feel. The project demanded a striking visual language using vibrant colours, typography and photography. Raleigh's impact is showcased using infographics whilst volunteer conversion is driven by use of emotive photography and big bold typography.


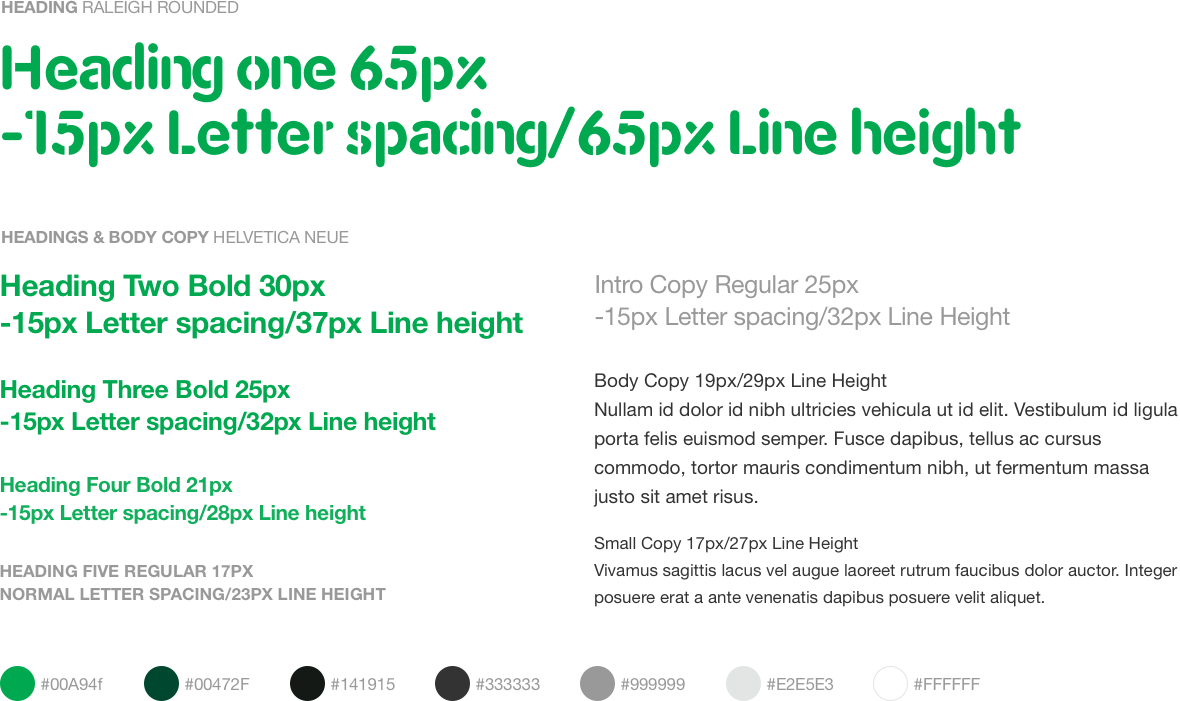
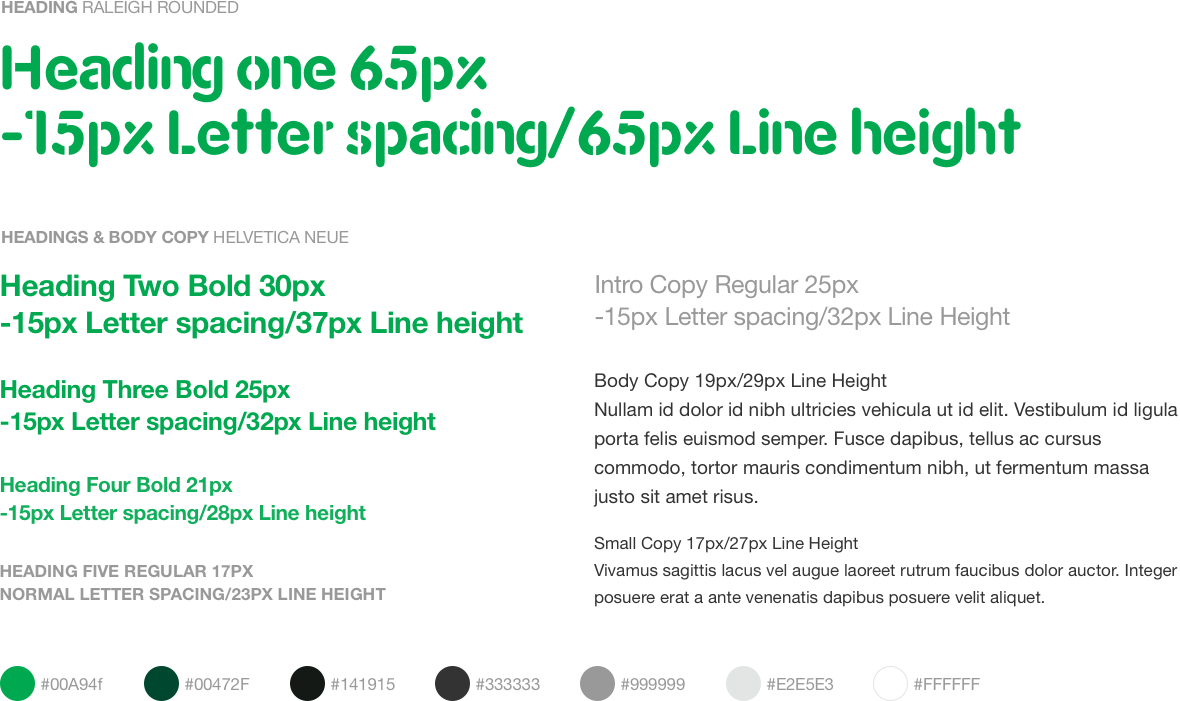
Pattern Library
A pattern library or style guide creates a visual language across design and development teams. It also helps maintain consistency in front end development. The pattern library usually includes but is not limited to; typography, colours, buttons and links and forms.




A Robust Design System
The result for Raleigh International is a robust design system allowing them to use content effectively. For users, this has provided a smoother user journey across a large and complex website to help them find information and resources.




Project Team
INFORMATION ARCHITECTURE
Charlotte Taylor
DEVELOPMENT
David Christian Jones